روش مدولار در طراحي وب سايت
روشي كه در بسياري از وب سايت هاي شخصي كه در ابتداي پيدايش وب ساخته شده اند بكار رفته اين است كه براي توليد وب سايتها ساخت تعدادي فايل html و قرار دادن آنها بر روي يك سرور است. در اينجا توليد كننده با دانستن html و يا با استفاده از ابزاري كه چنين كدهايي را توليد مي كنند، صفحات خود را مي سازد. براي يك وب سايت ساده با تعداد محدودي از صفحات ايستا شايد اين يك روش قابل قبول باشد.
اما امروزه با نسلي از وب سايت ها سر و كار داريم كه بسيار پيچيده تر هستند. وب سايتهاي امروزي كه عمدتا براي شركت هاي تجاري ساخته مي شوند داراي تعداد قابل توجهي از صفحات است. قسمتي يا كل هر يك از اين صفحات بصورت ديناميك بر اساس داده هاي گرفته شده از يك بانك اطلاعاتي ساخته مي شود. همچنين وب سايت بايستي قابليت جستجو در سايت و نمايشي از نقشه سايت را فراهم سازد. مطلبي كه به بحث اين مقاله مربوط مي شود اين است كه چگونه مي توان چنين نوع سايتهايي را با هزينه اي قابل قبول ساخته و امكان نگهداري از آنرا فراهم ساخت. توضيح اينكه منظور از امكان نگهداري، تغيير در قسمتهايي از صفحات سايت بدون نياز به اعمال تغييرات در تك تك صفحات سايت است. روشي كه امروزه براي پاسخ به اين نياز بكار مي رود، روش مدولار است. گرچه نگارنده تعريف استانداردي براي آن پيدا نكرده است، ولي بصورت انتزاعي مي توان گفت كه همه وب سايت هاي پيشرفته براساس اين ايده شكل گرفته اند. حال ببينيم اين روش چيست؟طراحي سايت تهران
اگر به صفحات يك وب سايت نمونه نگاه كنيم متوجه مي شويم كه عناصر بسياري در آنها مشترك است. مثلا هر وب سايت معمولا داراي عنصر پيمايش (ناويگيشن) است كه عمدتا داراي محتوا، منطق و طراحي مشتركي در اكثر صفحات سايت است. عناصر ديگري از اين قبيل عبارتند از: آگهي ها، فرم جستجو، فرم ثبت نام، فرم ورود به سايت، فرم خروج از سايت. واضح است كه بسته به نوع وب سايت عناصر ديگري مي توان يافت كه در بسياري از صفحات مشترك هستند. روش مدولار بصورت ساده چيزي غير از تشخيص اين مدول ها و طراحي سايت بر اساس آنها نيست. طراحي سايت اختصاصي
- قدم موثر در اين راه، تشخيص قالب صفحات وب سايت است. يك قالب در واقع يك نوعِ صفحه در وب سايت را تعريف مي كند. يك قالب مي تواند در يك يا تعدادي از صفحات سايت مورد استفاده قرار گيرد. بعنوان مثال در يك سايت نمايش دهنده محصولات يك شركت تجاري، يك قالب اساسي، قالب صفحات كاتالوگ است. اين قالب مشخص مي سازد كه در هر صفحه ساخته شده بر اساس اين قالب يك محصول چگونه بايستي نمايش داده شود. قالب ديگر مي تواند قالب نتيجه يك جستجو باشد كه تعيين مي كند نتايج را چگونه بايستي نمايش داد. گرچه يك سايت ممكن است شامل هزاران صفحه باشد، ولي تعداد قالبهايي كه براي آنها در نظر گرفته مي شود، ممكن است به ده تا هم نرسد. با تشخيص قالب صفحات، اجزاي منطقي هر قالب را مي توان بعنوان مدول ها معين كرد. طراحي سايت شركتي
در اين قالب مدول هاي عام زير قابل تشخيص هستند:
- header: شامل عناصر انتخاب زبان، ورود به سايت و جستجو
- navigation: پيمايش سايت
- footer: لينكهايي به بخش هاي عمومي سايت
- ساخت سايت
به غير از اين مدول ها كه در همه صفحات سايت وجود دارند، مدول هاي خاص اين بخش عبارتند از :
- اشكال سمت چپ و راست
- تصوير محصول انتخاب شده به همراه تصاوير محصولات مربوط
- شرحي متني از محصول
با مشخص كردن مدول ها اولين قدم در توليد سايت برداشته شده است. قدم بعدي انتخاب يا ايجاد محيط نرم افزاري است كه اجازه ايجاد مدول ها و تركيب آنها به روشي سيستماتيك براي توليد صفحات سايت بصورت ديناميك را ايجاد كند، است. گرچه در اين گفتار وارد جزئيات تكنولوژيهايي كه به اين منظور مي توان استفاده كرد نمي شويم ولي بصورت خيلي ساده مي توان طرز كار آنها را بفرم زير تصور كرد. تكنولوژي مورد استفاده به ما اين اجازه را مي دهد كه هر مدول را بصورت مستقل پياده سازي و ذخيره سازيم. يك مدول ممكن است تنها شامل عناصر ايستا باشد. به عنوان مثال مدول هاي header وfooter در مثال بالا عناصري ايستا هستند. از طرف ديگر مدول هايي مي توانند پويا باشند. به اين معني كه بر اساس پارامترهايي داده هايي را از يك منبع اطلاعاتي استخراج كرده و بعنوان خروجي ارائه دهند. متداولترين اين نوع مدول ها آنهايي هستند كه يك عمل پرس و جو از يك بانك اطلاعاتي انجام مي دهند. در هر حال تكنولوژي مورد بحث اين اجازه را مي دهد تا مدول هاي ديناميك را معرفي كرده و در هنگام فراخواني پارامترهاي مورد نياز را در اختيار آنها قرار مي دهد. و بالاخره اين امكان وجود دارد تا مشخص كنيم هر صفحه يا هر گروهي از صفحات از چه قالبي استفاده مي كنند. شركت طراحي سايت
به اين ترتيب هرگاه درخواستي براي يك صفحه ارسال شود، تكنولوژي مورد اشاره قالب صفحه را يافته، مدول هاي مورد استفاده در آن قالب را تشخيص داده، براي هر مدول استاتيك محتوا و براي هر مدول ديناميك خروجي آنرا توليد كرده و تمامي آنها را با هم تركيب نموده تا در نهايت محتواي يك صفحه را توليد كند.اين عبارات تشريحي خيلي انتزاعي و ساده شده از چنين محيطي را نشان مي دهد. در مقالات ديگري به بعضي از متداول ترين تكنولوژيهاي مورد استفاده در اين زمينه اشاره خواهد شد.با در نظر گرفتن توضيحات بالا مزاياي چنين روشي روشن است. اگر سايتي با اين روش ساخته شود، مديريت آن بصورت كارآمد قابل انجام است. مثلا فرض كنيم لازم داريم نوع پيمايش سايت را تغيير دهيم. در اين حالت با تغيير تنها يك مدول بدون نياز به تعيير تك تك صفحات سايت اينكار بصورت خيلي اقتصادي قابل انجام است. مزيت ديگر توسعه يك كتابخانه از مدول هايي است كه مي تواند در توليد سايتهاي ديگر بدون نياز به هيچ تغييري يا با اندك تغييرات قابل استفاده مجدد باشد. بديهي است كه هر چه اين كتابخانه وسيع تر بوده و امكان استفاده مجدد از آن بيشتر باشد، ساخت سايتهاي جديد با هزينه و زمان كمتري انجام خواهد شد.
- http://seowebmaster.blogtez.com/post49.php
- http://seowebmaster.blogtez.com/post47.php
- http://seo-webdesign.avablog.ir/post/56/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%B4%D9%86%D9%88%D8%A7%DB%8C%DB%8C+%D8%B3%D9%86%D8%AC%DB%8C+%28%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%A7%D8%AF%DB%8C%D9%88%D9%84%D9%88%DA%98%DB%8C%29
- http://seo-webdesign.avablog.ir/post/64/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%AA%D8%BA%D8%B0%DB%8C%D9%87+%D9%88+%D8%B1%DA%98%DB%8C%D9%85+%D8%AF%D8%B1%D9%85%D8%A7%D9%86%DB%8C+%DA%86%DB%8C%D8%B3%D8%AA%D8%9F
- http://seo-webdesign.avablog.ir/post/62/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%A7%D9%86%D8%AC%D9%85%D9%86+%E2%80%93+%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D9%88%D8%A8+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%A7%D9%86%D8%AC%D9%85%D9%86
- http://seo-webdesign.avablog.ir/post/60/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D9%85%D8%B1%DA%A9%D8%B2+%D9%85%D8%B4%D8%A7%D9%88%D8%B1%D9%87
- http://seo-webdesign.avablog.ir/post/58/%D9%84%D8%B2%D9%88%D9%85+%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C+%D8%B3%D8%A7%DB%8C%D8%AA+%D8%AD%D9%82%D9%88%D9%82%DB%8C+%D9%88+%D9%88%DA%A9%D8%A7%D9%84%D8%AA
- http://developer-website.blograz.ir/post/59/%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%B4%D9%86%D9%88%D8%A7%D9%8A%D9%8A+%D8%B3%D9%86%D8%AC%D9%8A+(%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%A7%D8%AF%D9%8A%D9%88%D9%84%D9%88%DA%98%D9%8A)
- http://developer-website.blograz.ir/post/67/%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%AA%D8%BA%D8%B0%D9%8A%D9%87+%D9%88+%D8%B1%DA%98%D9%8A%D9%85+%D8%AF%D8%B1%D9%85%D8%A7%D9%86%D9%8A+%DA%86%D9%8A%D8%B3%D8%AA%D8%9F
- http://developer-website.blograz.ir/post/65/%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%A7%D9%86%D8%AC%D9%85%D9%86+%E2%80%93+%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D9%88%D8%A8+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%A7%D9%86%D8%AC%D9%85%D9%86
- http://developer-website.blograz.ir/post/63/%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D9%85%D8%B1%D9%83%D8%B2+%D9%85%D8%B4%D8%A7%D9%88%D8%B1%D9%87
- http://developer-website.blograz.ir/post/61/%D9%84%D8%B2%D9%88%D9%85+%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D8%B3%D8%A7%D9%8A%D8%AA+%D8%AD%D9%82%D9%88%D9%82%D9%8A+%D9%88+%D9%88%D9%83%D8%A7%D9%84%D8%AA
- https://seowebmaster.blogsky.com/1399/11/04/post-63/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%b4%d9%86%d9%88%d8%a7%db%8c%db%8c-%d8%b3%d9%86%d8%ac%db%8c-%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%a7%d8%af%db%8c%d9%88%d9%84%d9%88%da%98%db%8c-
- https://seowebmaster.blogsky.com/1399/11/04/post-71/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%aa%d8%ba%d8%b0%db%8c%d9%87-%d9%88-%d8%b1%da%98%db%8c%d9%85-%d8%af%d8%b1%d9%85%d8%a7%d9%86%db%8c-%da%86%db%8c%d8%b3%d8%aa%d8%9f
- https://seowebmaster.blogsky.com/1399/11/04/post-69/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%a7%d9%86%d8%ac%d9%85%d9%86-%e2%80%93-%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d9%88%d8%a8-%d8%b3%d8%a7%db%8c%d8%aa-%d8%a7%d9%86%d8%ac%d9%85%d9%86
- https://seowebmaster.blogsky.com/1399/11/04/post-67/%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d9%85%d8%b1%da%a9%d8%b2-%d9%85%d8%b4%d8%a7%d9%88%d8%b1%d9%87
- https://seowebmaster.blogsky.com/1399/11/04/post-65/%d9%84%d8%b2%d9%88%d9%85-%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%b3%d8%a7%db%8c%d8%aa-%d8%ad%d9%82%d9%88%d9%82%db%8c-%d9%88-%d9%88%da%a9%d8%a7%d9%84%d8%aa
- http://seo-webdesign.loxblog.com/post/38/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C%20%D8%B3%D8%A7%DB%8C%D8%AA%20%D8%A7%D9%86%D8%AC%D9%85%D9%86%20%E2%80%93%20%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C%20%D9%88%D8%A8%20%D8%B3%D8%A7%DB%8C%D8%AA%20%D8%A7%D9%86%D8%AC%D9%85%D9%86.htm
- http://seo-webdesign.loxblog.com/post/36/%D9%84%D8%B2%D9%88%D9%85%20%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C%20%D8%B3%D8%A7%DB%8C%D8%AA%20%D8%AD%D9%82%D9%88%D9%82%DB%8C%20%D9%88%20%D9%88%DA%A9%D8%A7%D9%84%D8%AA.htm
- http://seo-webdesign.loxblog.com/post/37/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C%20%D8%B3%D8%A7%DB%8C%D8%AA%20%D9%85%D8%B1%DA%A9%D8%B2%20%D9%85%D8%B4%D8%A7%D9%88%D8%B1%D9%87.htm
 اقتصاد کلان ایران؛ بررسی سیاستهای مالی جدید و آینده بورس
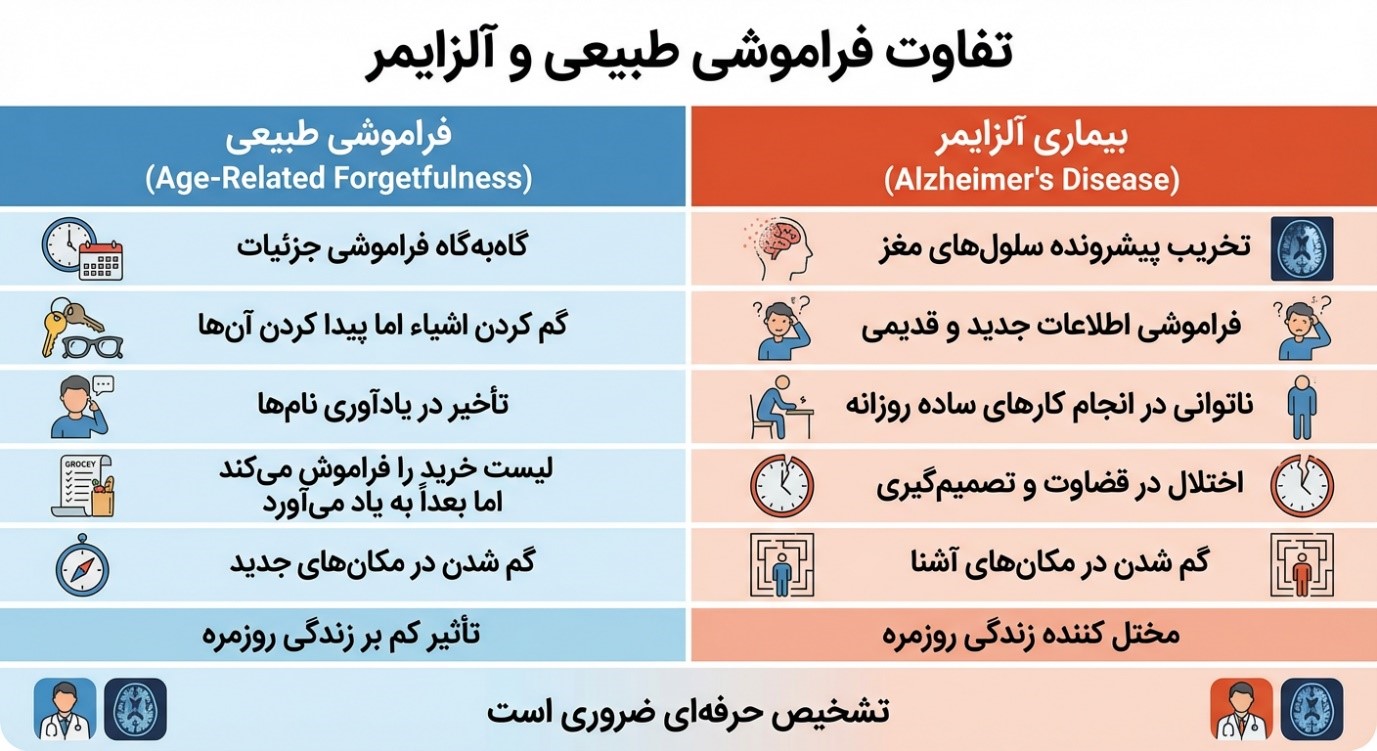
اقتصاد کلان ایران؛ بررسی سیاستهای مالی جدید و آینده بورس تفاوت فراموشی طبیعی و آلزایمر؛ هشدارهایی که نباید نادیده بگیرید (نظر متخصص مغز و اعصاب)
تفاوت فراموشی طبیعی و آلزایمر؛ هشدارهایی که نباید نادیده بگیرید (نظر متخصص مغز و اعصاب)